Terbaru
- Get link
- X
- Other Apps
Hmm, sobat sudah pada tau menubar itu apa kan? hah belum? oke deh tidak apa-apa saya jelaskan lagi untuk yang belum tau. Menubar adalah sebuah kotak tab/bar yang isinya berupa navigasi link. Fungsi menubar yaitu untuk menyimpan link-link penting di suatu blog, agar pengunjung dapat lebih mudah mengunjungi halman-halaman utama yang ada pada suatu blog itu.
Menubar ini juga bisa dibuatkan lagi submenu kebawahnya, lihat di gambar. Nah jadi misalkan sobat ingin memasang submenu dari sebuah link itu tinggal menambah sedikit kode yang akan dijelaskan dibawah. Oh iya, menubar di postingan ini tidak ada search box seperti digambar. Sudah tau kan bagaimana penampakan menubar di blog itu? nah, cara membuat menubar di blog tidak sulit kok.
1. Login pada blogger
2. masuk ke halaman Template
3. Edit HTML
4. Cari kode ]]>
(gunakan ctrl+f)
5. Pasang kode di bawah ini di atas kode ]]>
http://ghandrix.blogspot.com/
'>Edit me
http://ghandrix.blogspot.com/
'>Edit me
Edit me
9. Simpan Template dan lihat hasilnya
Untuk membuat sub menu (menu dropdown) agar mudah ganti saja kode pada no 8 dengan kode di bawah ini
Edit me
http://ghandrix.blogspot.com/
'>Edit me
Edit me
http://ghandrix.blogspot.com/
'>Edit me
Keterangan:
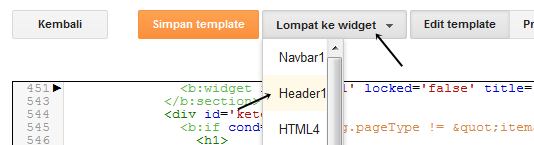
atau sejenisnya memang benar2 tidak ada. Sobat bisa menaruhnya di area kode header sobat. Caranya sobat bisa mengklik tombol Lompat ke widget lalu mengklik widget header sobat. Contoh pada gambar
Setelah itu. Letakkan kode menubar yang berada pada langkah no 8, di bawah kode widget header blog sobat. Bisa dibawah atau dibawah kode pada gambar. Itu meletakkan menubar dibawah header blog sobat.
Bagaimana? mudah kan. Inget sob, kunci utama keberhasilan membuat menubar pada blog yaitu ketelitian dalam mengedit dan memasang kode css/htmlnya. Misalkan ada yang kurang atau kesalahan sedikit, menubar itu malah jadi gagal alias tidak terpasang. Jadi, sobat harus lebih teliti ya agar tidak keliru, good luck sobat ;)
Menubar ini juga bisa dibuatkan lagi submenu kebawahnya, lihat di gambar. Nah jadi misalkan sobat ingin memasang submenu dari sebuah link itu tinggal menambah sedikit kode yang akan dijelaskan dibawah. Oh iya, menubar di postingan ini tidak ada search box seperti digambar. Sudah tau kan bagaimana penampakan menubar di blog itu? nah, cara membuat menubar di blog tidak sulit kok.
1. Login pada blogger
2. masuk ke halaman Template
3. Edit HTML
4. Cari kode ]]>
(gunakan ctrl+f)
5. Pasang kode di bawah ini di atas kode ]]>
#menubar{
width:900px;
height:32px;
background:#de360f;
margin: 0 auto;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
border-right:1px solid #F0512D;
float:left;
padding:8px 12px;
color:#fff;
text-decoration:none;
font-size:13px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {
color:#ffa500;
text-decoration:underline;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #de360f;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
#menubar li li a:hover, #menubar li li a:active {
background: #F0512D;
color: #ffa500;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##F0512D;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
}
width:900px;
height:32px;
background:#de360f;
margin: 0 auto;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
border-right:1px solid #F0512D;
float:left;
padding:8px 12px;
color:#fff;
text-decoration:none;
font-size:13px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {
color:#ffa500;
text-decoration:underline;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #de360f;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
#menubar li li a:hover, #menubar li li a:active {
background: #F0512D;
color: #ffa500;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##F0512D;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
}
7. Selanjutnya cari kode
8. Pasang kode di bawah ini di Atas kode yang bercetak tebal pada no 7. Pengecualian untuk yang tidak ada kode pada no 7, sobat bisa menaruh dielemen div id lainnya. Biasanya template blog terdapat kode seperti
8. Pasang kode di bawah ini di Atas kode yang bercetak tebal pada no 7. Pengecualian untuk yang tidak ada kode pada no 7, sobat bisa menaruh dielemen div id lainnya. Biasanya template blog terdapat kode seperti
. Jadi, bila tidak ada sobat bisa menaruhnya di bawah kode yang mirip dengan
9. Simpan Template dan lihat hasilnya
Untuk membuat sub menu (menu dropdown) agar mudah ganti saja kode pada no 8 dengan kode di bawah ini
Keterangan:
- Ganti tulisan yang berwarna Merah dengan url link menubar yang diinginkan, misal: link postingan, link kategori, link halaman statis atau lainnya
- Ganti tulisan berwarna Biru (Edit me) dengan tulisan judul menubar tersebut, seperti: About, Contact, Guest book atau lainnya
- Untuk mengubah panjang menubar bisa sobat ganti tulisan 900px menjadi sesuai dengan keinginan sobat
- Nah, jika sobat ingin menambah item menubar (list), sobat hanya tinggal Copy kode yang bergaris bawah, dan Paste di bawah kode yang bergaris bawah tersebut.
- Di setiap blog juga ada juga yang berbeda tanda kutipnya. Sobat bisa menelitinya lagi. Tanda kutip ' atau "
Setelah itu. Letakkan kode menubar yang berada pada langkah no 8, di bawah kode widget header blog sobat. Bisa dibawah atau dibawah kode pada gambar. Itu meletakkan menubar dibawah header blog sobat.
Bagaimana? mudah kan. Inget sob, kunci utama keberhasilan membuat menubar pada blog yaitu ketelitian dalam mengedit dan memasang kode css/htmlnya. Misalkan ada yang kurang atau kesalahan sedikit, menubar itu malah jadi gagal alias tidak terpasang. Jadi, sobat harus lebih teliti ya agar tidak keliru, good luck sobat ;)
Comments




terimkasih ka infonya sangat bermanfaat:)
ReplyDeletewww.kaffah.biz
mantab banget sob, thanks ya
ReplyDeletehttp://tokoonlineobat.com/obat-jantung-bocor-alami/